Weebly, like many online Website creators allows you to integrate with MetaLocator easily. In this example, we will create a new Weebly page, and add the MetaLocator code to that page.
This tutorial presumes your MetaLocator account is ready to go, meaning you have imported data and created an interface already. There are many other tutorials on this site that cover that process.
While the Weebly site creation tools themselves may change over time as to how this might be accomplished, you will always simply be creating a page to contain the locator and using the embed code functionality to contain the MetaLocator code snippet.
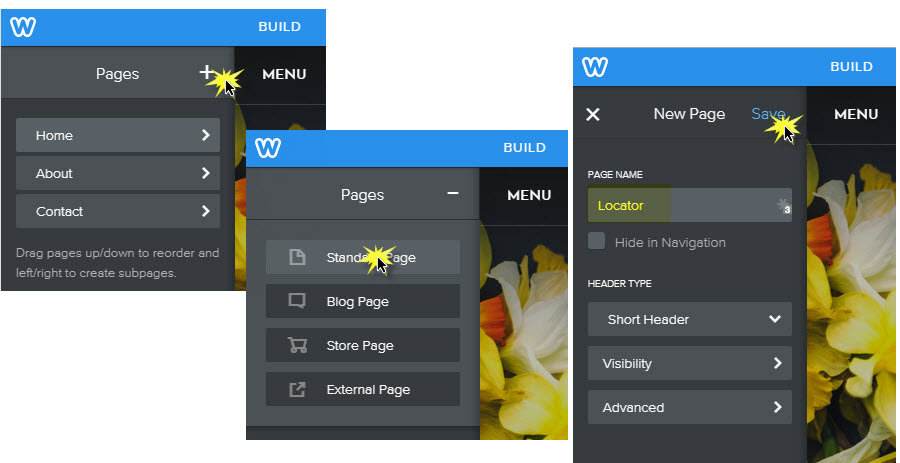
First, let's create a Weebly page called Locator.
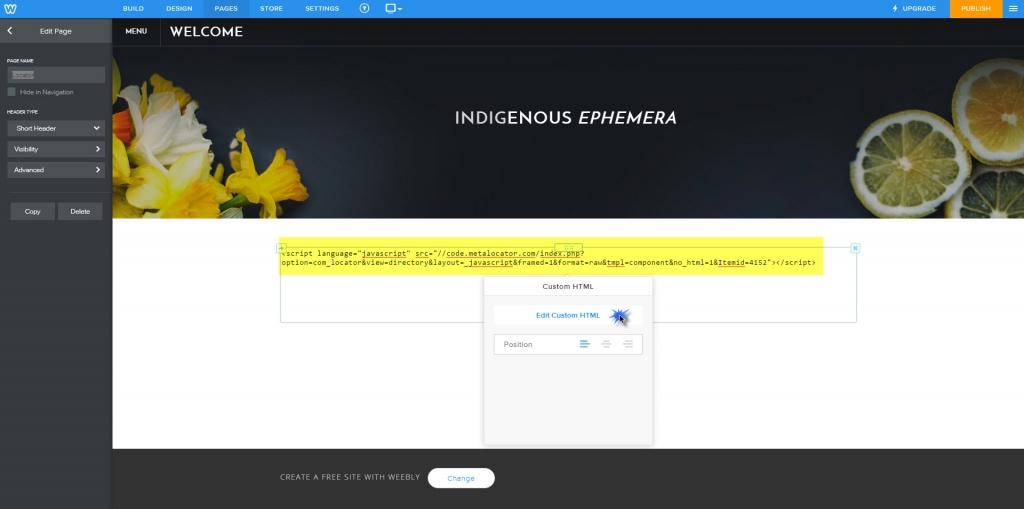
Next, drag the Embed Code control to the page.
Click to Set the Custom HTML and Copy and Paste the MetaLocator Interface code in the area provided.
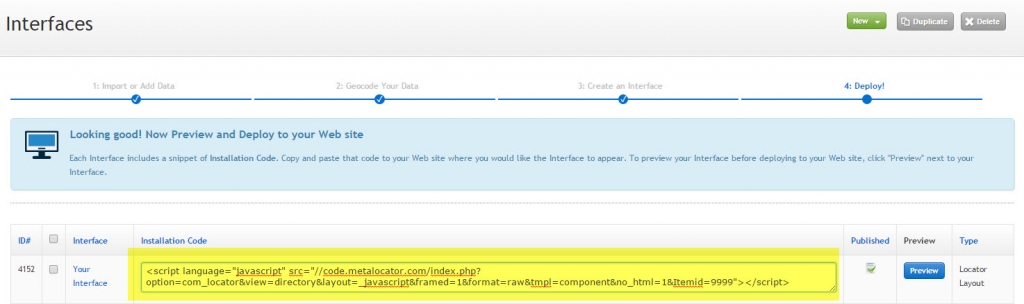
The code can be obtained from the MetaLocator Dashboard, under Interfaces.
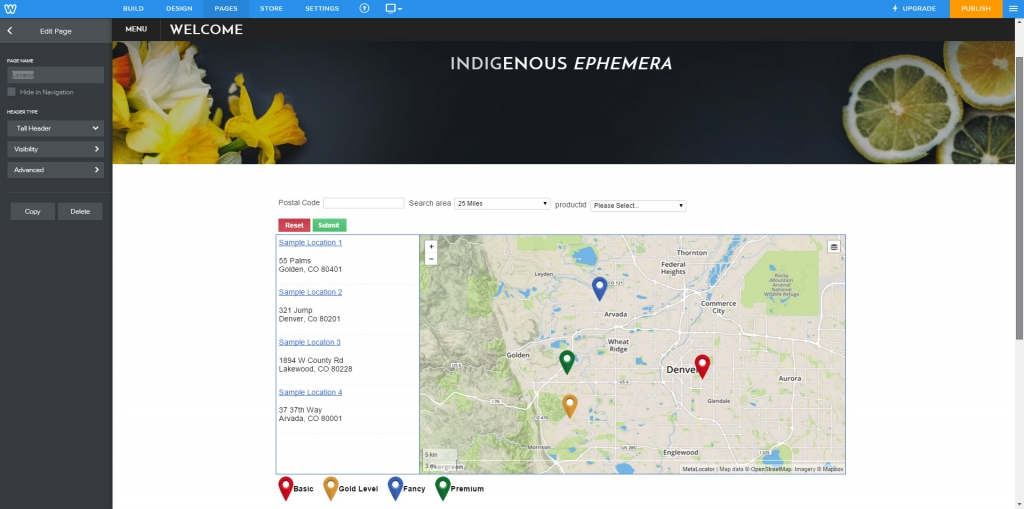
Finalize the settings in your MetaLocator interface to customize the directory and map layout, sizes as well as styles and colors to match your site and page. Once the code snippet is in place you need not change it unless you create another interface to replace it.
That's all there is to it!