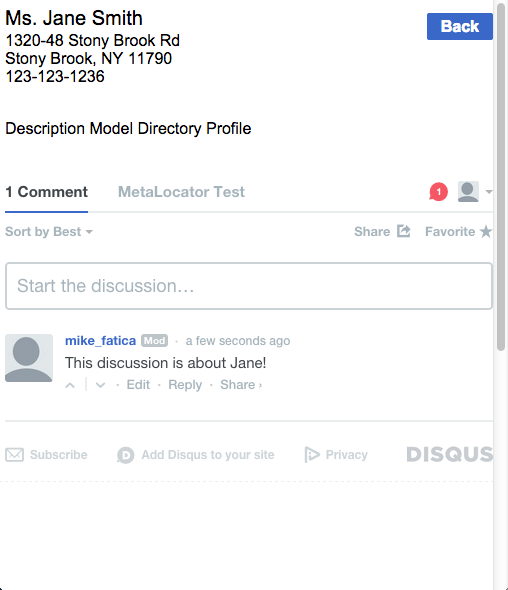
Using Disqus and MetaLocator you can create threaded discussions for each location. This allows your location detail pages to host a discussion about that particular location. This tutorial shows you how to add it to the bottom of the location detail page as shown here:
In the above example, we also hid the Map on the Detail Page as found under your Interface Settings > Detail Page Settings > Show Map on Detail Page > No.
First, create your Disqus account and obtain the Universal Code.
Edit your Interface, and find the Detail Page Item Template setting. Change the WYSIWYG editor to source mode, by clicking the Source button.
Paste the code provided by Disqus, but remove the comments from the code. For example, they give you something like this:
<div id="disqus_thread"></div>
<script type="text/javascript">
/* * * CONFIGURATION VARIABLES: EDIT BEFORE PASTING INTO YOUR WEBPAGE * * */
var disqus_shortname = 'yourdiscusname'; // required: replace example with your forum shortname
/* * * DON'T EDIT BELOW THIS LINE * * */
(function() {
var dsq = document.createElement('script'); dsq.type = 'text/javascript'; dsq.async = true;
dsq.src = '//' + disqus_shortname + '.disqus.com/embed.js';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(dsq);
})();
</script>
<noscript>Please enable JavaScript to view the <a href="http://disqus.com/?ref_noscript">comments powered by Disqus.</a></noscript>
Modify the code they give you and remove the comments in the code. Your code should now look more like the below. Paste the code at the end of your Detail Page Item Template:
<div id="disqus_thread"></div>
<script type="text/javascript">
var disqus_shortname = 'yourdiscusname';
(function() {
var dsq = document.createElement('script'); dsq.type = 'text/javascript'; dsq.async = true;
dsq.src = '//' + disqus_shortname + '.disqus.com/embed.js';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(dsq);
})();
</script>
<noscript>Please enable JavaScript to view the <a href="http://disqus.com/?ref_noscript">comments powered by Disqus.</a></noscript>
Your code should look like this: